Zoom
User-centric Solutions for Better Virtual Communications in a Post Covid World
You are currently viewing the full length, detailed version of this case study (16 min read). A more condensed and summarised version (8 min read) of this study is also available. Click on ‘View Summary’ to proceed to this summary. Else, feel free to continue scrolling though the content. Happy reading!
PROJECT FOCUS
ACADEMIC PROJECT | VIDEO COMMUNICATION SERVICES | USER RESEARCH | VISUAL DESIGN

ZOOM
/ OVERVIEW
ZOOM COMMUNICATION SERVICES
COMPARATIVE ANALYSIS
ETHNOGRAPHIC INTERVIEWS
RESEARCH ANALYSIS
IDEATION
WIREFRAMING
CHALLENGE
Zoom had undoubtedly become a global staple for video and voice communications, connecting people and organizations in a world that shifted to virtual interactions. With its simple, no-hassle invite feature and market dominance, it’s no wonder it became the go-to platform during the COVID-19 pandemic.
But despite its popularity, the platform had its pain points. Our project involved uncovering areas where Zoom fell short in satisfying user needs and expectations. We set out to discover patterns in user behavior and frustrations to ultimately improve the overall experience.
APPROACH
Zoom’s widespread adoption was the cause of both; its strength and challenge. Our approach was to align research objectives with the platform’s goal of offering easy, accessible video communications while focusing on enhancing the users’ journey.
Through evidence-based, user-centric research and design practices, we aimed to give users more control and improve the overall experience. Our goal was not just fixing current identified issues; but more about making Zoom more intuitive and engaging for seasoned and novice users alike.
ZOOM
/ RESULTS
RESULTS*
INCREASED CONFIDENCE
for new users through improved onboarding tutorials.
BETTER USER CONTROL
with the ability to create meeting agendas and invite participants seamlessly.
ENHANCED NOTIFICATIONS
with new improved audio/visual alerts.
MORE STREAMLINED INTERFACE
making key features like backgrounds and filters, participant inviation and admission more accessible.
*NOTE: Due to the limited scope and academic nature of the project, these results reflect perceived improvements based on user feedback and research findings. We recommend further user testing and informed iterations to validate these results.
ZOOM
/ CONTEXT & REATIONSHIP
CONTEXT & REATIONSHIP
This project was done in collaboration with three other students at Humber College (UXD program) during the COVID-19 pandemic. With Zoom becoming an essential tool in our daily lives, using the platform ourselves for virtual discussions and meetings, it felt like the perfect subject for a UX analysis.
Our team took a deep dive into understanding the existing Zoom interface, comparing it’s features to other tools on the market and conducting ethnographic interviews to capture users’ experiences. This project pushed us to critically assess a tool we all relied on, and in doing so, the result was a comprehensive set of recommendations aimed at making Zoom more user-friendly and functional.
ZOOM
/ RESEARCH ACTIVITIES & ARTEFACTS
RESEARCH ACTIVITY
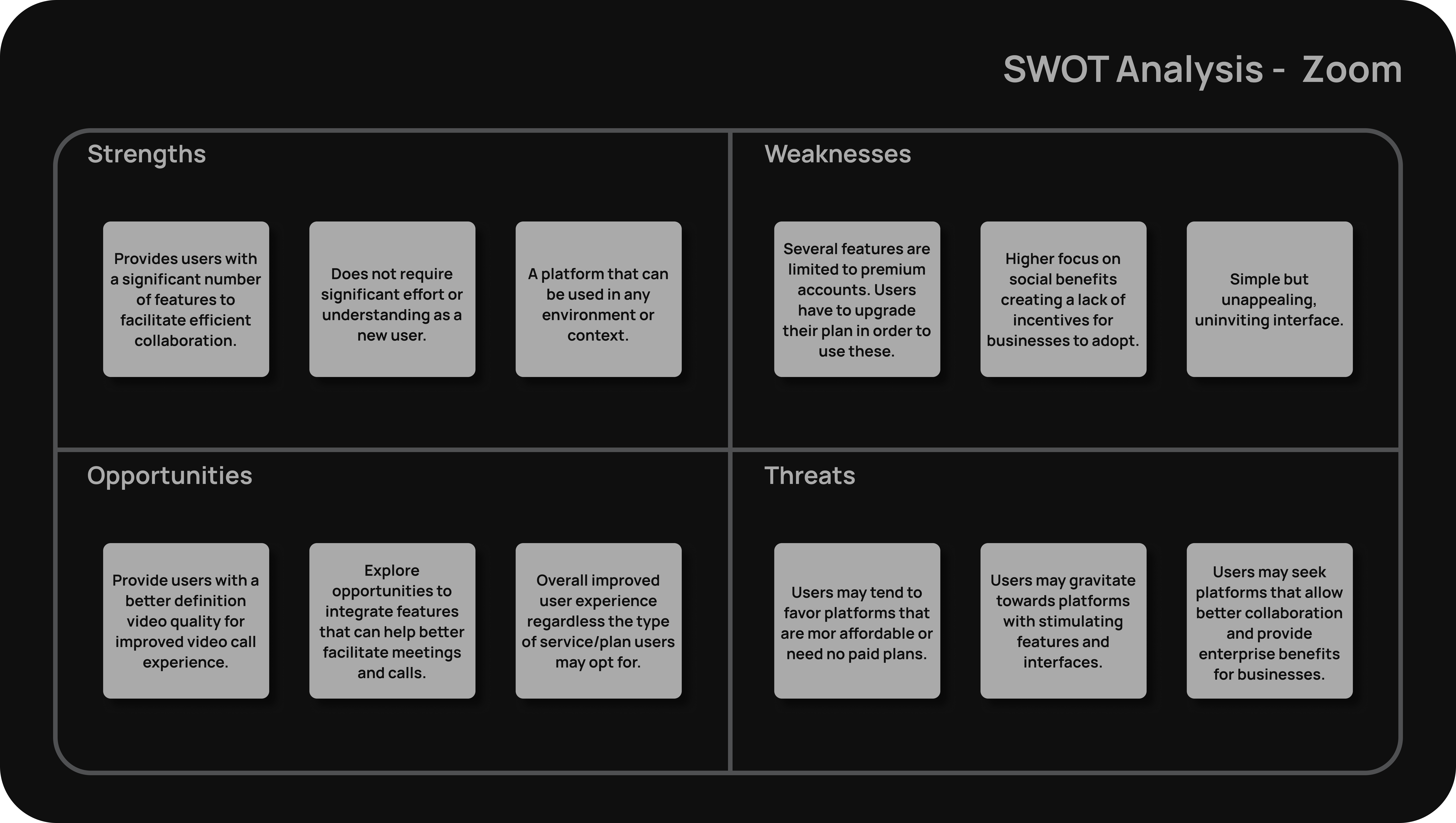
COMPARATIVE ANALYSIS
We began with a comparative analysis of multiple communication tools—Zoom, Slack, Google Meets, and Skype—to identify Zoom’s strengths and weaknesses. Our goal was to see how Zoom stacked up against its competitors, not just in terms of features, but in user experience.
What we found was that while Zoom was strong in offering various communication methods, the interface often hid these capabilities, making it harder for users to unlock the platform’s full potential. The risk? Users might switch to other, more intuitive platforms if this isn’t addressed.

RESEARCH ACTIVITY
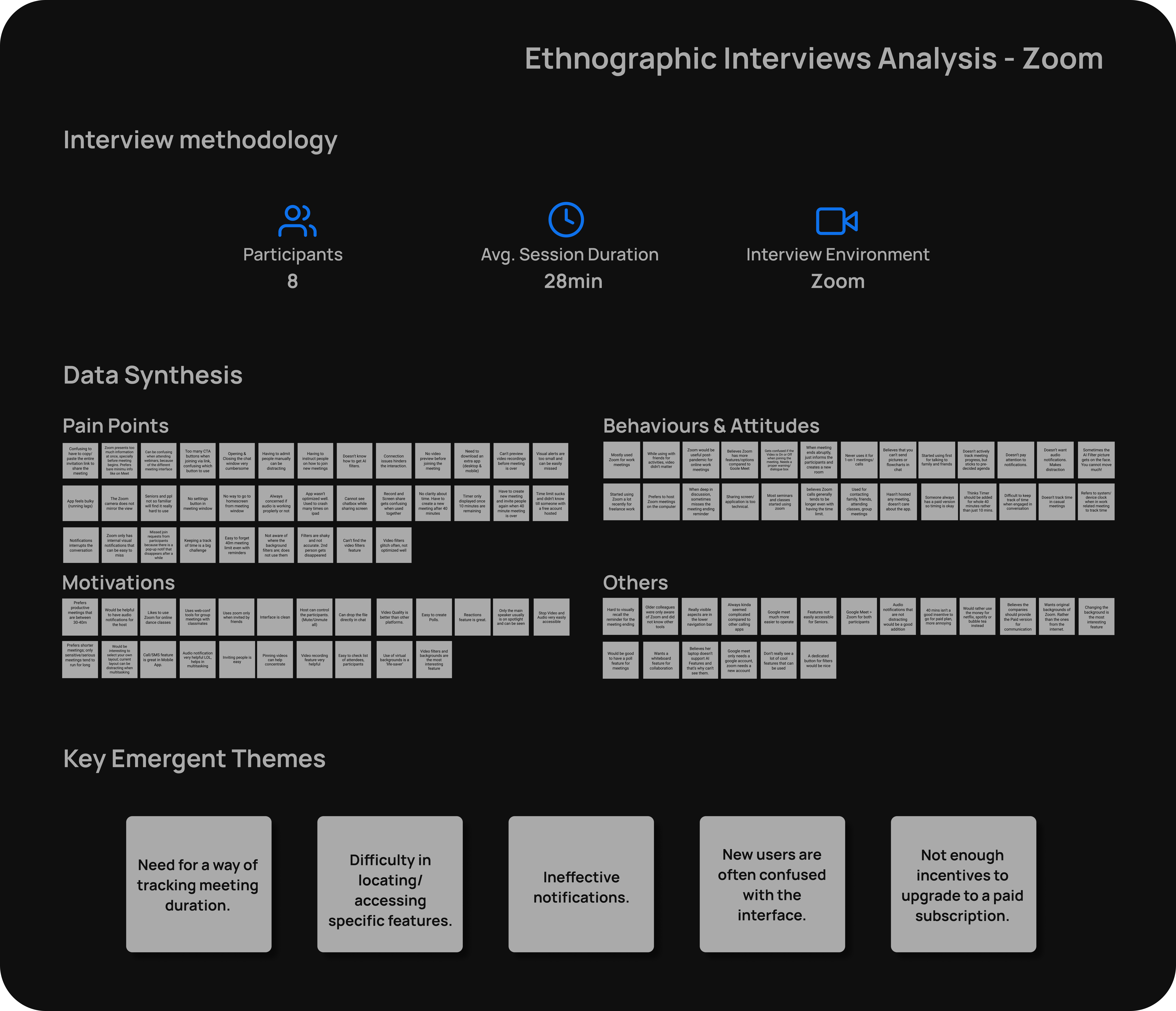
EHNOGRAPHIC INTERVIEWS
To truly understand real-world users’ pain points, we conducted remote semi-structured interviews with eight participants, each lasting between 20-40 minutes. We created an interview guide and recruited participants to get a range of experiences, both from those who regularly host Zoom meetings and those who just attend.
After the interviews, we analyzed user behavior and pain points. This process involved synthesizing the qualitative data into themes, helping us better understand where Zoom’s interface could be more user-friendly.

RESEARCH ARTEFACT
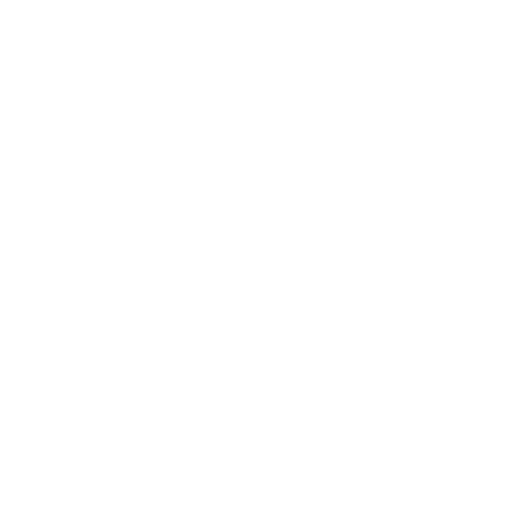
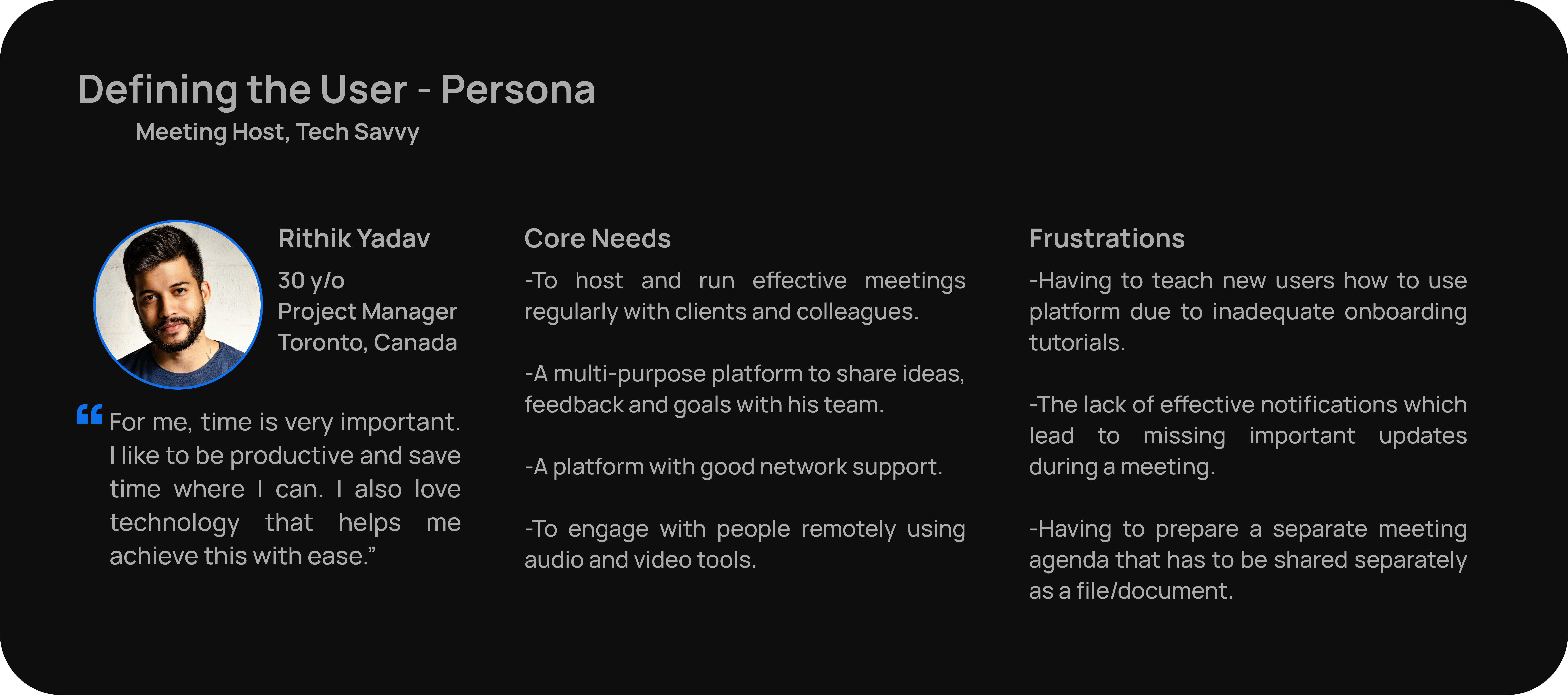
PERSONAS
We developed two key broad personas to represent Zoom’s user groups we identified based on our research:
⦿ Rithik Yadav – A tech-savvy meeting host, responsible for scheduling and managing Zoom meetings.
⦿ Sofia Huber – An attendee with minimal tech skills, who simply joins meetings set up by others.
RESEARCH ARTEFACT
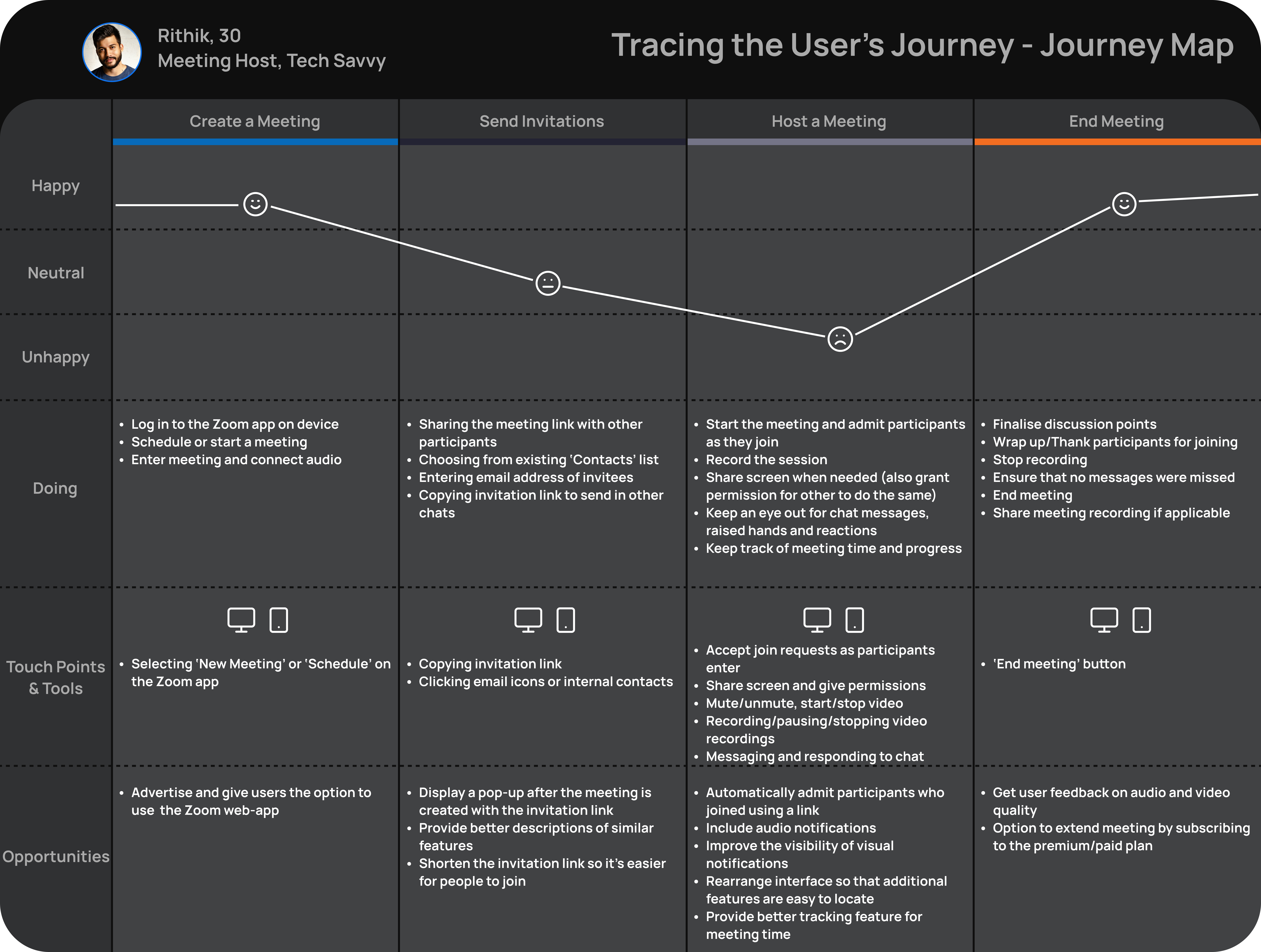
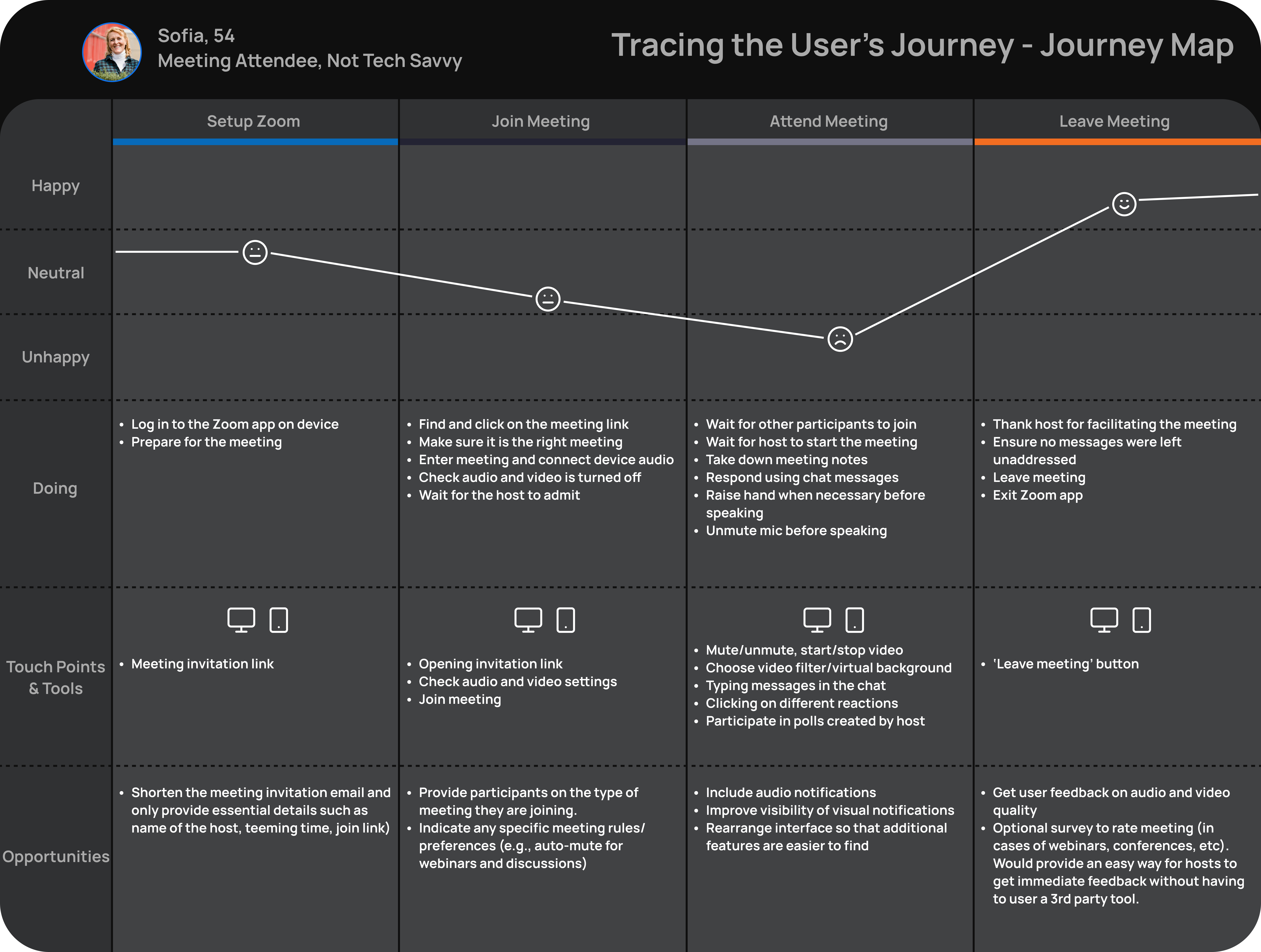
JOURNEY MAPS
To further understand how these users interacted with Zoom, we traced their journey through the platform. This allowed us to visualize:
⦿ Rithik’s journey: Schedule meeting > Invite > Facilitate > End meeting.
⦿ Sofia’s journey: Set up Zoom > Join > Participate > Leave meeting.


ZOOM
/ IDEATION
CHALLENGE
SOLUTION
01 /
Lack of effective user onboarding.
A tutorial option that introduces users to essential features and settings, ensuring a smoother onboarding experience for new and returning users.
02 /
Difficulty tracking meeting progress.
A meeting agenda creation tool accompanied by a progress bar that allows users to manage topics and time effectively, keeping them on track throughout the session.
03 /
Inadequate meeting management and participant control features.
A simplified participant invitation process and visual indications to make managing attendees more intuitive and seamless.
04 /
Ineffective notification system.
Enhanced notifications with visual and audio alerts that are noticeable but non-intrusive, helping users stay informed about important changes without distraction.
05 /
Users not made aware of all features and capabilities.
A reorganized action bar that makes essential and advanced features easier to find, ensuring users can fully utilize the platform’s capabilities.
IDEATION
TASK FLOW
Before wireframing, we mapped out the flow of tasks undertaken by both the host and the attendee user groups. This helped us outline the key screens needed and understand how they all connect in a particular user’s journey.

IDEATION
WIRE FLOW
After understanding the flow of tasks, we created low-fidelity wireflows to visualize how the solutions would look and feel. This allowed us to depict our solutions and iterate on the designs before moving on to higher fidelity wireframes.

ZOOM
/ WIREFRAMING
THE SOLUTION
USER ONBOARDING
This solution helps users by providing a step-by-step guide to familiarize them with Zoom’s core features. It makes onboarding smoother and reduces confusion for new users.

MEETING AGENDA
This new proposed feature ensures users can plan and follow their meetings more effectively by offering tools to create, edit, and track the meeting agenda, improving time management and focus during sessions.

USER CONTROL & MEETING MANAGEMENT
By simplifying participant management and improving the interface layout, users can quickly invite and admit participants, reducing the cognitive load during meetings and making it easier to manage large sessions.

NOTIFICATIONS
Enhanced notifications allow users to stay updated on meeting progress and messages without being overwhelmed. It helps users stay informed without disrupting their flow.

ZOOM
/ KEY CONCLUSIONS
KEY CONCLUSIONS
LIMITATIONS
⦿ The scope of the project was limited due to its academic nature. Additionally, all 8 interview participants were also students.
⦿ Investigation and Ideation was not encompassing across different devices. The project was a laptop/computer based and lacked a long-term feedback loop for validation.
⦿ Strict and tight timelines to conduct outlined research activities and it’s analysis.
NEXT STEPS
⦿ When revisiting the study, review the relevance of findings and recommendations with the latest/current version of the Zoom interface.
⦿ Conduct usability testing to validate solutions & iterate based on user success and feedback. Ensure to test across different devices and platforms and consider recruiting broader user groups for more comprehensive feedback.
PERSONAL LEARNINGS
⦿ Conducting UX Research activities such as Comparative analysis of market-leading platforms, User interviews.
⦿ Crafting UX research artefacts based on research analysis and findings. This includes personas and journey maps.
⦿ Collaborating remotely with team for a fully virtual project and designing solutions that align with product goals.
⦿ Creating wireframes and prototypes based on research findings.
⦿ Gaining insight into the importance of effective user onboarding.
Benjamin Varghese
Lorem ipsum, blah blah blah. Maybe add something short like a headline?